Eu sunt picătura de apă ce cutreieră universul, sunt într-o transformare continuă, sunt! Tot universul mă ştie şi-mi spune “fulg de nea”- pentru unii sunt doar o amintire, pentru alţii sunt prezent, pentru unii viitor, iar pentru mine sunt un prezent continuu.
Nou pe Vlog
„Să bem apa cu recunoștință,
să fim conștienți
de fiecare gură de apă
pe care o aducem.”

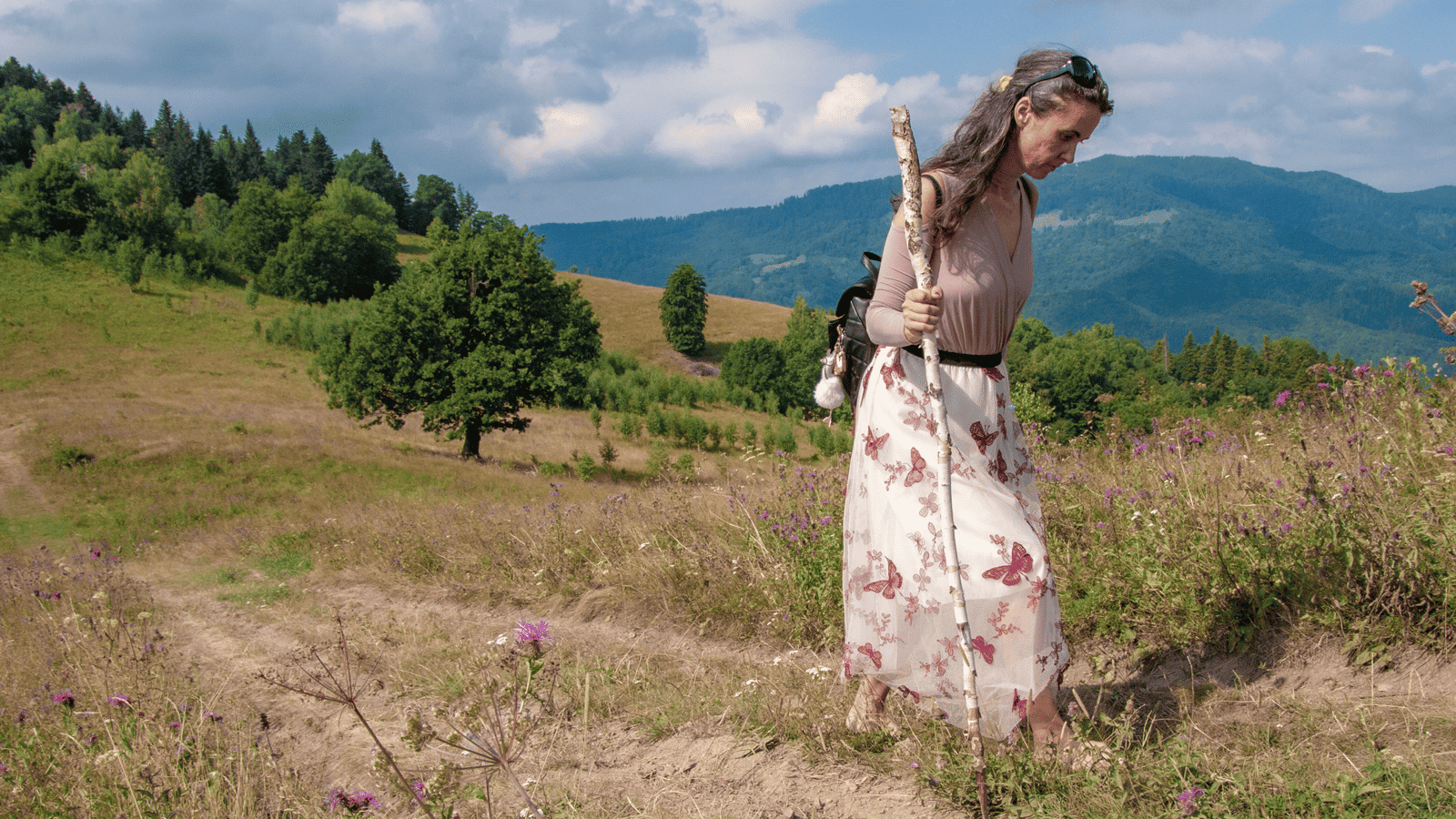
Plantele cu leac
Culesul, uscarea și păstrarea plantelor medicinale oferă atât de multă sănătate, vitalitate și fericire pură!
Vino să descoperi indicațiile și propritățile lor, pentru a te ajuta într-un stil de viață sănătos:
Sănătate și frumusețe

De la suflet la suflet
De la suflet la suflet îți spun, dezvoltarea personală, evoluția spirituală, dragostea și compasiune pentru cei din jur, descoperirea potențialului nostru cel mai înalt, conștientizarea și depășirea traumelor emoționale, toate acestea și multe altele, sunt acte ce conduc spre a trăi o viață cu liniște și pace interioară, în deplină armonie cu forul nostru interior și veșnic, alături de natura ce ne înconjoară, cât este scris în Cartea Vieții fiecăruia!
Casă și grădină

Noutăți și evenimente cu Jorjette
Rămâi informat urmărind secțiunea noutăți și evenimente de la Jorjette.
Pasiunile și petrecerea timpului liber sunt esențiale pentru o viață armonioasă.
Din lumea celor care nu cuvântă

Istoria și cultura
Istoria și cultura unui neam stă în datinile și obiceiurile păstrate acolo unde înțelepciunea este mai presus de inteligență.
Între cei care am fost și cei care suntem există o singură despărțire, amintirea!
Tehnică și știință

pOSTUL CU APĂ, vindecă!
Să lăsăm natura să lucreze, să acceptăm neputința umană și minunea acestei ființe de a se regenera și vindeca!
Descoperă și ține alături de mine un post cu apă pentru sănătatea ta!
Postul meu cu apă [SERIAL]
Eu sunt Jorjette și te invit să urmărești serialul „Postul cu apă de 35 de zile” .
Vei afla cum este să ții un post cu apă și ce ar trebui să cunoști înainte să ții și tu unul!